My url above
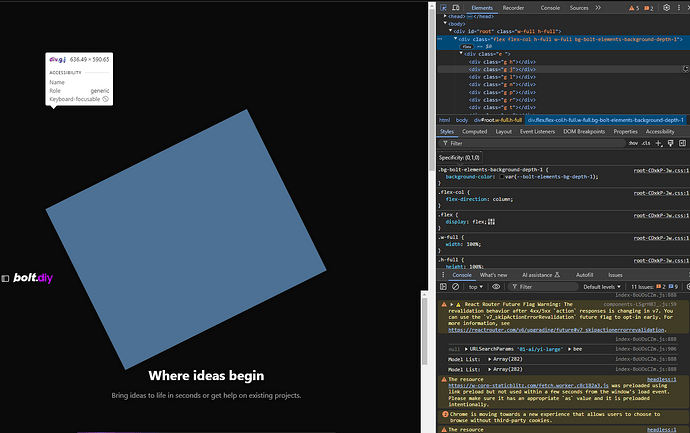
there is a big black space on the site, how do i get rid of it
My deployment on cloudflare was success
Please make sure you use the “stable” branch. you are currently on the main (development) branch.
We had this problem in another topic hear already and I think it was ok in the stable branch.
Can u assist with the Url for the fix on this topic
thanks
cant find it at the moment. could be it was within a long other thread.
just try to switch to stable branch and lets see if it fixes it.
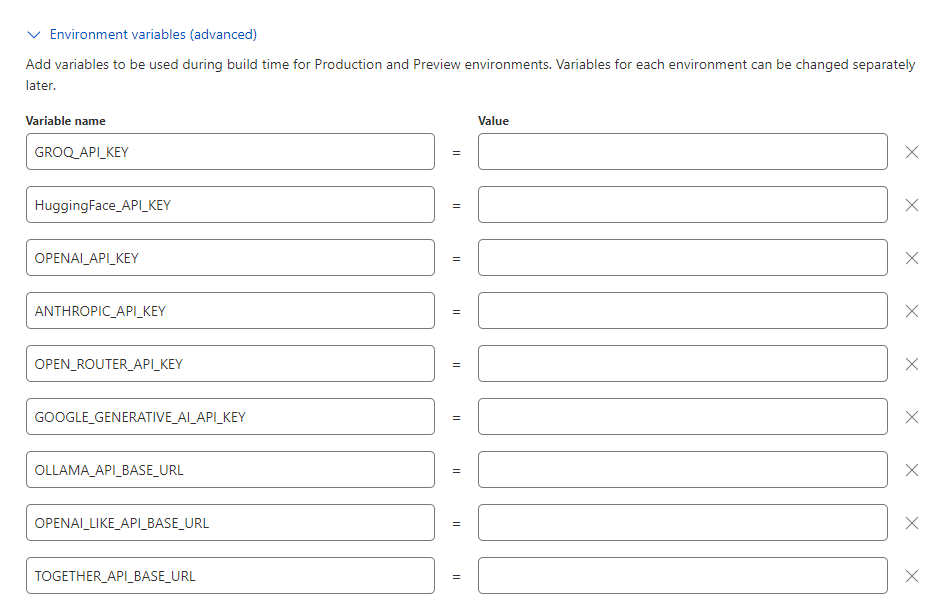
OK, sure, must i fill all the API keys in the cloudflare for it to work
Or i can just create the Environment Variables of all of them and add the ones i have and leave the rest empty
I would recommend to just put in in the UI and not with .env files as long as you are on public cloudflare pages.
Everyone can access your bolt-application and also would use then your keys, which can cost in worst case you a lot money, in best case just exceeds your rate limits.
OK cool, let me do that
U know that in the original bolt APP when there are errors there is a pop up in the chat, but in the diy i dont see it
is there something i have to do
That feature is currently in development and just available in the main (development) branch.
bolt.diy does not have the full feature set of bolt.new.
Seen the reason, precess didnt complete
The cloudflare deployment, why does my previous chat ERASE, I CANT FIND it
What can i do
This was already answered here:
But if you forked the repo with the option checked to only include main, you will need to re-fork it and don’t check that box so you can switch between branches.
I don’t think we were ever able to replicate it, but using stable was a fix. And this was switched after the instructions were originally made.
whats the difference in code between stable and main branch? what makes stable work?
Welcome @coderz,
stable is a testet release with just features which are considered to work
main branch is more the dev-branch with experimental features etc., so can work, but doesnt have to. it´s for people who want to test newest features and contribute to the development/report problems / test things out etc.
wHEN THERE is an update how do i get it on my already published page on cloudflare
It’s actually really easy!
And I answered this in chat already but also just updated the docs (included screenshots and instructions. Please see the “Updating Bolt.diy Deployment on Change” on Deploying Bolt.diy with Cloudflare Pages (the easy way!).
Also, might be useful to review the new Troubleshooting section.
Hope that helps.