I try to downloading the html code and upload it to my file manager but it doesn’t seem to display anything content, is this an error from bolt or file manager?
Sorry, not enough information to go on. Tbh, I’m not even sure what you mean. Did you build an app in Bolt.diy and if so, did it display in the preview. Otherwise, what do you meaning by “downloading the html code and upload it to my file manager”?
Take a look here: Videos / Tutorial / Helpful Content
If not helps watching these tutorials, let us know and give more information about your use case, your operating system, which errors, screenshots of your system (bolt, terminal, browser, dev-console).
As this is a webapp you can just upload to a normal webserver and expect it running. It´s not a static homepage ![]()
You have to run a nodejs server as you did within bolt.
=> Search for youtube videos on how to deploy webapps with nodejs / npm
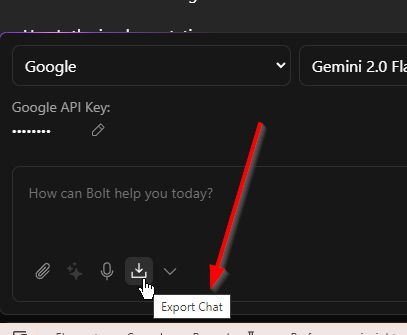
Correct me if am wrong, but looks like a webapp and not static content. Feel free to provide your project (export the chat at best and provide it here or via PM if you dont want to paste it here public.)

the chat is in Json and i cant upload json or txt format on here, please advise. thank you
@Mish Paste it here and click on save:
https://www.mashupstack.com/share/677a5cb847040
Thanks for your reply, done as advised. Thank you
Thanks, but did not work. The chat is to long for this input and it did not save all of your chat.
Just try to upload the file here then: https://www.file.io/ and provide the url.
thanks,
Try the following steps:
-
go to the terminal and run
npm run build
-
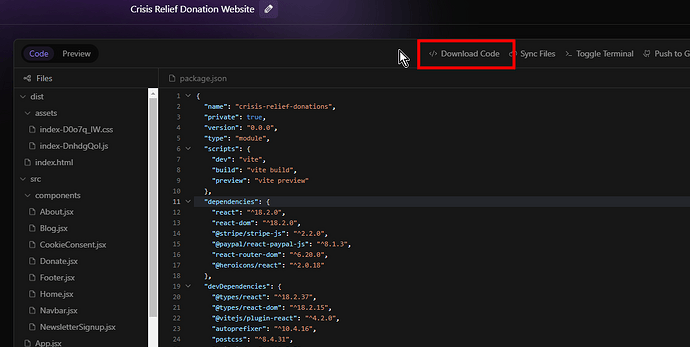
Download the project to your pc
-
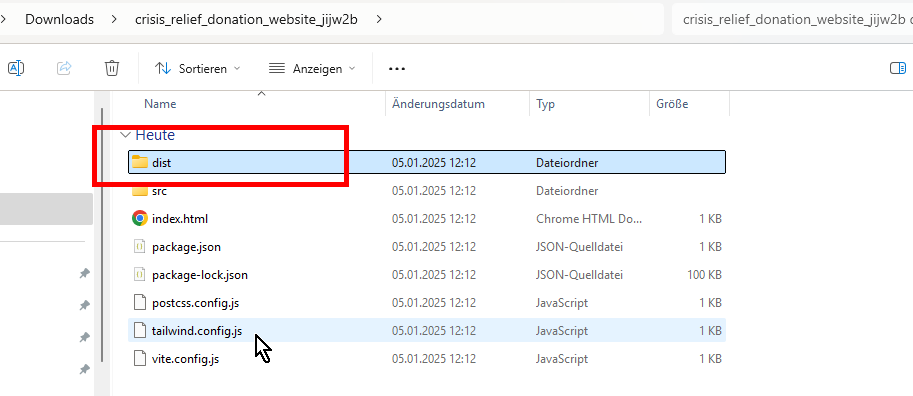
Extract the downloaded zip file and go into the folder, where you can see the
distfolder which is your build website
-
Transfer these files to your webserver
-
Website should work now
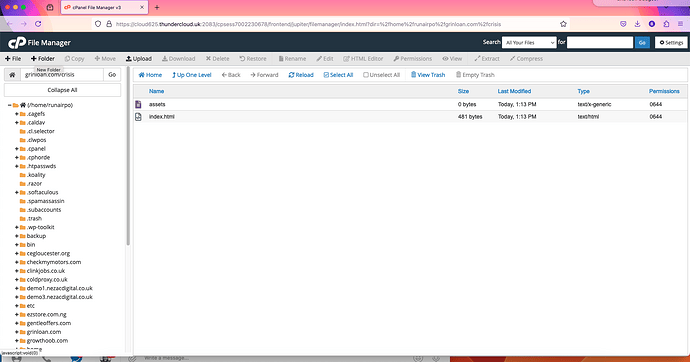
Thanks but i can find dist, please see the screenshot, also i am using file manager as my webserver so will there be any need to zip in my file manager ?
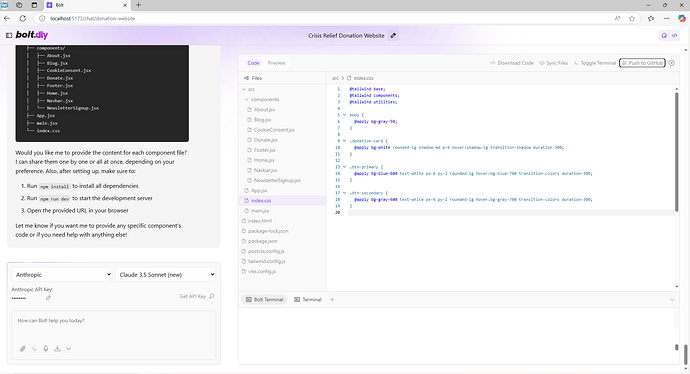
Did you run the first step? after this the dist-Folder should be available. Do a screenshot of bolt.diy please.
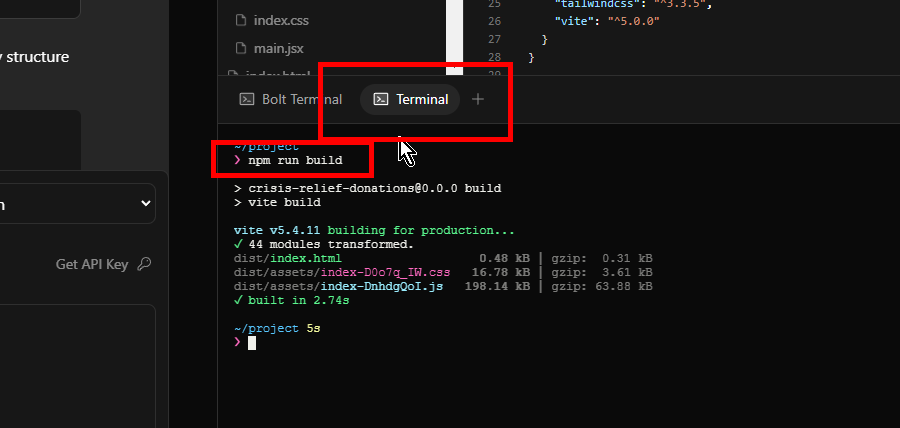
Ok but you did not do what I showed in step one (look at my screenshot)
Go to Terminal and execute the command I provided ![]()
oops that was true, the issue now is i added those 2 files (dist and index.html ) to my file manager (webserver) same result ![]()
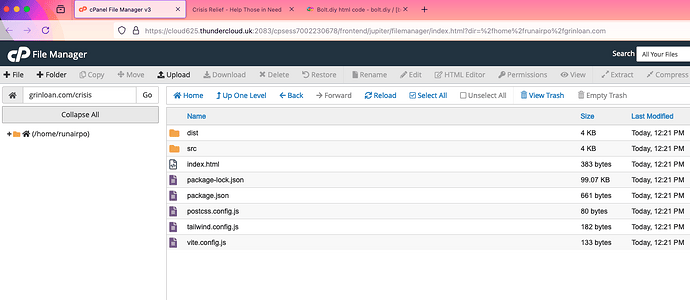
in which directories did you upload (screenshot)?
You dont have to put the dist folder there. Just everything inside of the dist folder publish to your webhost-dir
thats wrong. Just remove everything in this folder.
Then just copy the files from dist filter into it, so just index.html and assets folder