I spotted this in the bolt.new github issues. Any chance this feature will be ported soon to bolt.diy? I feel like this would solve a ton of these CORS issues like for example, this one: Importing from Bolt.new - COEP and CORS policy management - #12 by shawn
From here: Can't connect to external service (CORS issues) · Issue #3164 · stackblitz/bolt.new · GitHub
2 Likes
Hi @rachelslurs ,
thanks for the input. I moved your topic to [bolt.diy] New Features Discussion
The roadmap / features for the next months will be discussed in the next week.
@ColeMedin fyi
2 Likes
jez
January 7, 2025, 10:30pm
3
Yep i ended up in a deadend of cors issues with stripe, gave up and added paypal buttons instead.
1 Like
shawn
January 8, 2025, 10:38am
4
I assume since it’s been rolled out in Bolt.new, it should be a relatively easy feature to duplicate. It’s not like it hasn’t been done before and it’s one of the biggest issues I’ve faced and it’s stopped me in my tracks on 3 apps. All CORS or COEP policies or Geolocation blocked because of the development environment limitations.
Please may I ask that it be prioritised.
We merged cors proxy for github
stackblitz-labs:main ← wonderwhy-er:GitImportImprovements
opened 09:00AM - 28 Dec 24 UTC
**Reason for change:**
Exploring adding error messages and import progress to… git import after this issue was reported
https://github.com/stackblitz-labs/bolt.diy/issues/903
Noticed that we get 403 errors from isometric git cors proxy
Also was bothered by lack of errors or progress dialog when loading.
https://github.com/user-attachments/assets/7814f655-b97e-40cf-8700-ae508b19b37b
**Changes:**
- **Git Proxy**: Implemented a custom /api/git-proxy proxy to deal with cors proxy errors for git import operations and replace isometric git one we used before, should solve 403 issues we are getting
- Added better error handling and loading overlay progress dialog to indicate import being in progress
Its currently used for github feature but its generic cors proxy so can be used for this
It will just require some implementation for AI to understand when and how to route requests trough it
4 Likes
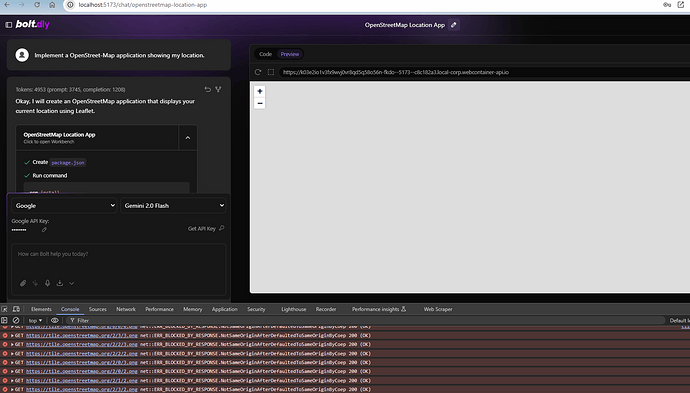
@wonderwhy.er I think you can just let program a OpenStreetMap application, then you should get some errors:
3 Likes
shawn
January 9, 2025, 12:20am
7
Can I ask if you think this will be the same solution that exposes the environment so that Location services can also be served without adding additional code that’s redundant once deployed to the real world?@leex279 - honk honk…!
Ok, so its not about cors proxy.
Thanks @leex279 for your leaflet example.
stackblitz-labs:main ← wonderwhy-er:Fix-cors-problems-for-requests-from-preview
opened 08:45AM - 09 Jan 25 UTC
## **Reason for Change**
Issue reported here:
[https://thinktank.ottomator… .ai/t/cors-proxy-needed/4096/6](https://thinktank.ottomator.ai/t/cors-proxy-needed/4096/6)
`leex279` shared an example of OpenStreetMap.
I tested that it works in `bolt.new` but not in `DIY`.
### **Difference Identified**
The issue was traced to the **Cross-Origin Embedder Policy (COEP):**
1. **DIY (hosted from `local-corp.webcontainer-api.io`)**
- **Header:** `cross-origin-embedder-policy: require-corp`
- **Impact:**
This policy mandates that all resources loaded by the iframe must explicitly allow cross-origin embedding by setting appropriate headers (e.g., `Cross-Origin-Resource-Policy` or `Access-Control-Allow-Origin`).
If the tile server (`a.tile.openstreetmap.org`) doesn't fully comply with this policy, the browser blocks the resource.
2. **Bolt.New (hosted from `local-credentialless.webcontainer-api.io`)**
- **Header:** `cross-origin-embedder-policy: credentialless`
- **Impact:**
This policy is less restrictive and doesn't require the same level of resource permissions. It works better with services like OpenStreetMap that rely on permissive `Access-Control-Allow-Origin: *`.
---
### **Solution**
I explored the differences and found two places where this policy could be changed.
After making these changes, it works correctly.
---
### **Before**
<img width="1698" alt="image" src="https://github.com/user-attachments/assets/7442dc89-72b2-4040-8e2f-bb29fa3afee9" />
---
### **After**
<img width="1701" alt="Screenshot 2025-01-09 at 10 44 35" src="https://github.com/user-attachments/assets/5737aa07-7a40-49c7-8298-4abf65c404ca" />
2 Likes
leex279
January 12, 2025, 9:35pm
10