What I built
It’s holiday time. My five-year-old wanted to learn playing the digital piano she found in her mom’s childhood box.
Of course, she can’t read any notes – nor do I ![]()
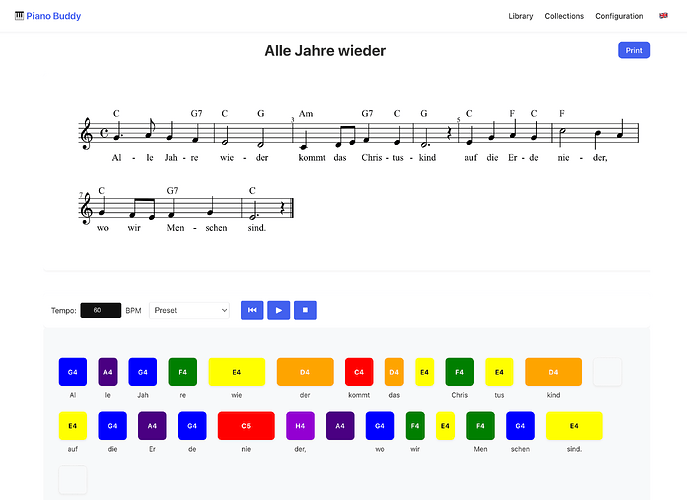
I recalled the colored keyboards from my childhood, so I though: Why not build an app that translates music sheets into color codes?
Live app on netlify: https://piano-buddy.netlify.app/
Repo GitHub - mrsimpson/pianobuddy: An app for children to learn play piano
How I did it
- Started with bolt.new (the commercial version)
- Then loaded the repo using the git import into bolt.diy for smaller changes / refactorings
- LLM-Provider: Mostly Claude Haiku
Lessons learned
- Agentic features of the commercial bolt.new are amazing. It just excels starting from scratch (templates, we discussed this often enough), but also picking and installing proper packages, inspecting imported packages interfaces for coding to them. bolt.diy cannot really help here (yet)
- bolt.diy can really perform well if it doesn’t have to invent, but basically restructure.
- The development flow with both tools (generating code, but then how to run it in my IDE locally) sucks. Also with the commercial bolt.new. I think this is where we should actually be able to excel, but import/sync/git flow is really poor (e. g. uploading a folder does not respect the .gitignore, loading from git requires a remote push). I think we should make this a priority.
- Most LLMs code better and structure code more elegantly than I usually do it. That’s sick.
- One thing to watch out for is that often, redundant functions are generated in different files. Neither app likes to clean up. Also in this sense, they are incredibly human… This creates hard-to-spot issues
- CSS gives them a lot of trouble. Flexing and positioning across multiple single file components wasn’t too successful. Also in this aspect: incredibly human

What’s next to evaluate
- have bolt.diy implement unit- and end-to-end-tests
- have bolt.diy build a cicd